Update Foundation is now built with Gatsby V4, this include many performance update
A starter to launch your blazing fast personal website and a blog, Built with Gatsby and Netlify CMS.
Need help launching your website? My DM's are open on twitter
-
A Blog and Personal website with Netlify CMS.
-
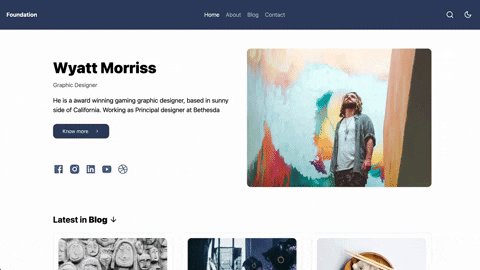
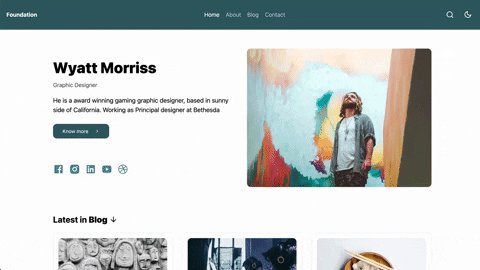
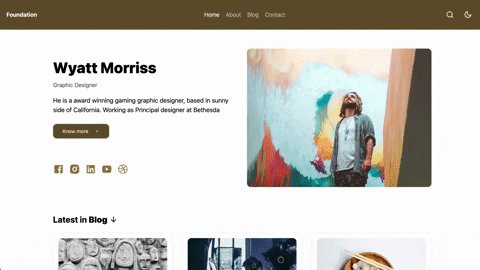
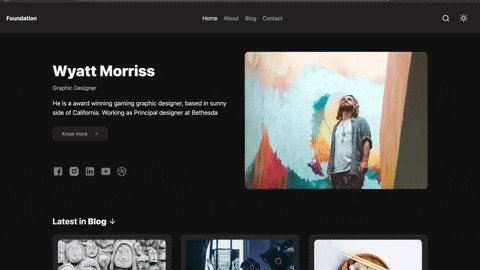
Responsive Web Design
-
Dark / Light Mode
-
Customize theme color from CMS
-
Search bar
-
Customize content of Homepage, About and Contact page.
-
Customize content of Homepage, About and Contact page.
-
Add / Modify / Delete blog posts.
-
Edit website settings, Add Google Analytics and make it your own all with in the CMS.
-
SEO Optimized
-
Social media icons
-
OpenGraph structured data
-
Twitter Cards meta
-
Beautiful XML Sitemaps
-
Netlify Contact Form, Works right out of the box after deployment.
-
Invite collaborators into Netlify CMS, without giving access to your Github account via Git Gateway
-
Gatsby Incremental Builds with Netlify.
Just click on the Deploy to Netlify button.
This would fork gatsby-starter-foundation to your Github account and start building your website on Netlify. Once the deployment is done. Your website will be live and website address would look like site-name.netlify.app
- Access to Netlify CMS
- Editing content and Adding posts
- Customing Site details
- Adding Custom domain to netlify website
- Install Locally
- Folder Structure
- Learning Gatsby
- Thank you from Stackrole
- Goto app.netlify.com > select your website from the list
- Goto identity and Click Enable Identiy
- Click on Invite Users and invite yourself. You will receive an email and you need to accept the invitation to set the password.
- Now headover to Settings > Identity > Services and Enable Git Gateway
- You can also manage who can register and log in to your CMS. Goto Settings > Identity > Registration >Registration Preferences. I would prefer to keep it to Invite Only, if i am the only one using it.
- Now, goto to site-name.netlify.app/admin/, and login with your credentials.
Once you are in your Netlify CMS, you can navigate to Posts and Pages. Here you will find a list of existing pages and posts.
You can select any existing post or page to start editing or add a New Post. Have fun :)
You can find all the website settings such website Site title, Website URL, Google anlaytics etc,.. in your Netlify CMS Admin > Settings > General
We have written a short article on Custom domain with Netlify website
Use the Gatsby CLI to create a new site, specifying the gatsby-starter-foundation starter.
gatsby new gatsby-starter-foundation https://github.com/stackrole/gatsby-starter-foundationYou need Node and Gatsby-CLI installed, check out Gatsby Setup Instructions
Navigate into your new site’s directory and start it up.
cd my-hello-world-starter/
gatsby developOpen the source code and start editing!
Your site is now running at http://localhost:8000!
Note: You'll also see a second link: http://localhost:8000/___graphql. This is a tool you can use to experiment with querying your data. Learn more about using this tool in the Gatsby tutorial.
Open the gatsby-starter-foundation directory in your code editor of choice and edit. Save your changes and the browser will update in real time!
You can use Netlify CMS in you local just run npx netlify-cms-proxy-server and start run gatsby develop
A quick look at the top-level files and directories you'll see in a Gatsby project.
.
├── node_modules
├── src
├── .gitignore
├── .prettierrc
├── gatsby-browser.js
├── gatsby-config.js
├── gatsby-node.js
├── LICENSE
├── package-lock.json
├── package.json
└── README.md
-
/node_modules: This directory contains all of the modules of code that your project depends on (npm packages) are automatically installed. -
/src: This directory will contain all of the code related to what you will see on the front-end of your site (what you see in the browser) such as your site header or a page template.srcis a convention for “source code”. -
.gitignore: This file tells git which files it should not track / not maintain a version history for. -
.prettierrc: This is a configuration file for Prettier. Prettier is a tool to help keep the formatting of your code consistent. -
gatsby-browser.js: This file is where Gatsby expects to find any usage of the Gatsby browser APIs (if any). These allow customization/extension of default Gatsby settings affecting the browser. -
gatsby-config.js: This is the main configuration file for a Gatsby site. This is where you can specify information about your site (metadata) like the site title and description, which Gatsby plugins you’d like to include, etc. (Check out the config docs for more detail). -
gatsby-node.js: This file is where Gatsby expects to find any usage of the Gatsby Node APIs (if any). These allow customization/extension of default Gatsby settings affecting pieces of the site build process. -
LICENSE: Gatsby is licensed under the MIT license. -
package-lock.json(Seepackage.jsonbelow, first). This is an automatically generated file based on the exact versions of your npm dependencies that were installed for your project. (You won’t change this file directly). -
package.json: A manifest file for Node.js projects, which includes things like metadata (the project’s name, author, etc). This manifest is how npm knows which packages to install for your project. -
README.md: A text file containing useful reference information about your project.
Looking for more guidance? Full documentation for Gatsby lives on the website. Here are some places to start:
-
For most developers, we recommend starting with our in-depth tutorial for creating a site with Gatsby. It starts with zero assumptions about your level of ability and walks through every step of the process.
-
To dive straight into code samples, head to our documentation. In particular, check out the Guides, API Reference, and Advanced Tutorials sections in the sidebar.
We really appreciate you taking time to build your website with our gatsby-starter-foundation.
I would love to get your feedback and contributions.
Feel free to ping @stackrole for help regarding your JAMstack website, our DM's are open. And do not forget to share you website with me 😊